Vue中v-model无法动态更新对象数组数据
由于需要从服务端请求对象数组,数据格式类似[{name:'xiaoming'},{name:'xiaohong'}],然后在本地进行修改,并上传修改的部分。
我的思路如下:
data中有两个数组变量:list和listChange,分别表示从服务端请求来的数据,和用户修改的数据;
listChange通过克隆list得到;
input输入框中v-model对应listChange中每个对象(如{name:'xiaoming'})的name属性
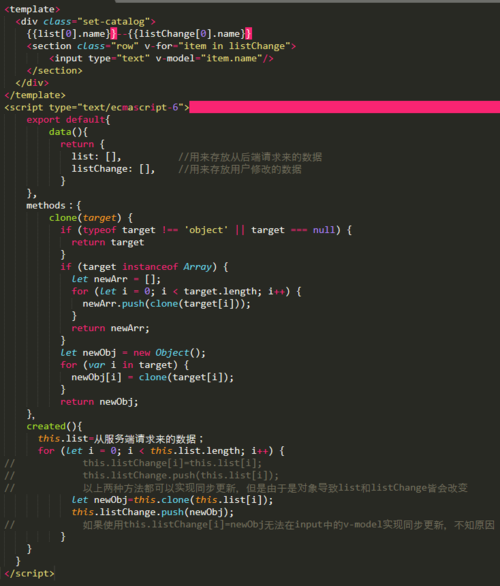
代码大致如下(部分是伪代码)

由于一开始自己clone对象数组是采用如下代码的方式,即
this.listChange[i]=this.list[i];
this.listChange.push(this.list[i]);
结果导致在input输入框中更改数据时,导致list和listChange的数据同时更改
后来采取了如上代码中的clone函数,但是问题来了(抱歉有这么长的铺垫),
如果采用push方法,在input输入框中更改数据时能够同步刷新。
let newObj=this.clone(this.list[i]);
this.listChange.push(newObj);
但是为什么使用this.listChange[i]=newObj无法在input中的v-model实现同步更新。
如果是this.listChange[i]=newObj无法实现同步更新,那为什么this.listChange[i]=this.list[i];
this.listChange.push(this.list[i])又可以同步更新
 阿波罗的战车
阿波罗的战车浏览 5870回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript