float元素为什么不能覆盖兄弟元素的margin部分?
为块级元素设置样式为float:left,其块级兄弟元素有样式为margin-top:30px,此时浮动元素覆盖到其兄弟元素上方,但是浮动元素不能覆盖到兄弟元素的margin部分。
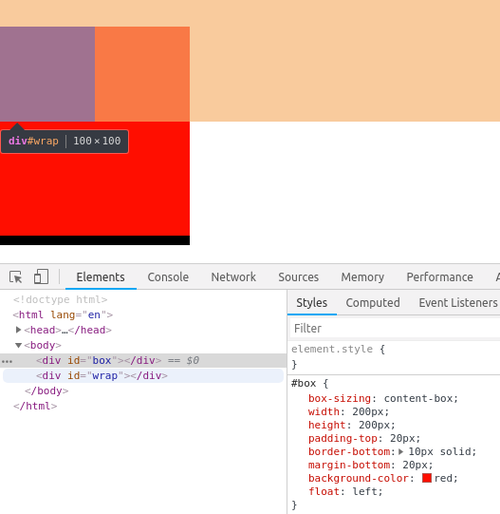
浏览器截图如下:

从图中可以看出,红色的浮动元素没有覆盖到兄弟元素div#wrap的margin部分。
各元素的样式如下:
#box { width: 200px;
height: 200px; padding-top: 20px; border-bottom: 10px solid; margin-bottom: 20px; background-color: red; float: left;
}#wrap { width: 100px; height: 100px; margin-top: 30px; background-color: yellow;
} 胡子哥哥
胡子哥哥浏览 654回答 1
1回答
-

哔哔one
可以覆盖到兄弟元素的margin部分(body、html其它代码的影响),先初始化整体代码,或者#wrap部分进行float,也能实现你想要的效果。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 CSS3
CSS3