对于electron应用,react打包时无法打包源生api的问题
问题描述
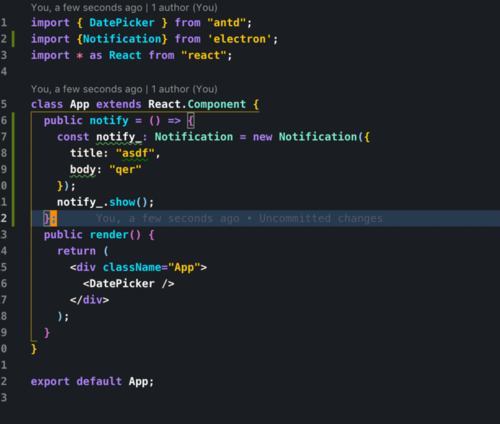
我集成了antd和react,并加入了eletron.
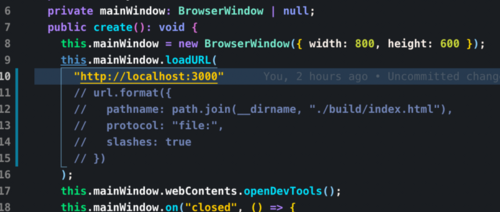
在main.js中使用

url去loadWindow,这里有个疑问,这和bs不就一样了吗.

上图是我试着调用系统(system)的通知api.在webpack打包时根本无法构建
问题出现的环境背景及自己尝试过哪些方法
试过http.post()然后在node中拦截这个action运行底层api,但是如果在electron的main.js中提供server.listen(8080)这种跑一个http服务,两端使用http去交互的话,那为啥我不直接用浏览器...
你期待的结果是什么?实际看到的错误信息又是什么?
用react+antd+electron不用http的情况下可以在tsx中调用electron的api并且打包不会出错
 aluckdog
aluckdog浏览 932回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 React.JS
React.JS