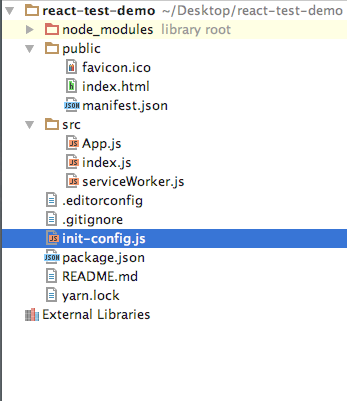
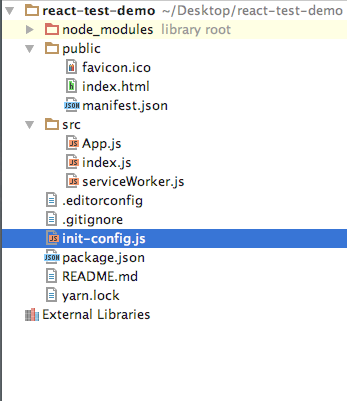
create-react-app 初始化的项目目录中webpack的配置文件在哪

就是类似vue-cli生成的目录下、build./webpack.base.conf.js的文件。
我想加sass-loader之类的东西。
 胡子哥哥
胡子哥哥浏览 2188回答 1
1回答
-

慕沐林林
封装在react-scripts里了,需要执行yarn eject,弹出配置,此过程不可逆
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

就是类似vue-cli生成的目录下、build./webpack.base.conf.js的文件。
我想加sass-loader之类的东西。
 胡子哥哥
胡子哥哥
慕沐林林
 随时随地看视频慕课网APP
随时随地看视频慕课网APP