vue使用swiper报这三个错误怎么解决?
入口文件中这样引入的
import Swiper from 'swiper'import 'swiper/dist/css/swiper.min.css'
<div class="swiper-container"> <div class="swiper-wrapper">
<div class="swiper-slide" v-for="(items, index2) in item.pic" :key=index2>
<img :src="items">
</div>
</div></div>mounted () { new Swiper('.swiper-container', { autoplay: false, loop: true
})
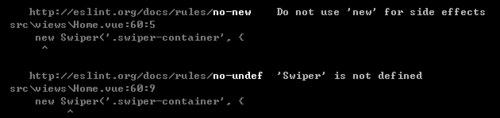
}'Swiper' is not defined我不是在入口文件已经引入插件了吗 为什么组件中用的时候还提示undefied?
Do not use 'new' for side effects
我在入口文件加上/* eslint-disable no-new */也不行
'Swiper' is defined but never used 我在入口文件写上Vue.use(Swiper)后组件就什么都不显示了 这样不行
这三个问题怎么解决呢?


 小怪兽爱吃肉
小怪兽爱吃肉浏览 10499回答 1
1回答
-

泛舟湖上清波郎朗
楼主用的是原生的 swpier 插件,而不是由经过 vue 插件语法封装过的,插件封装的可见 vue-awesome-swiper。所以,你在入口文件里引用是不行的。需在具体页面用到的地方去引用。另外也可以在入口文件里,全局声明下,如window.Swiper = Swiper;,具体页面用的时候,可以用 const swiper = new window.Swiper(...)。问题:error: Do not use 'new' for side effects (no-new)解决方案如下:/* eslint-disable no-new */new window.Swiper('.swiper-container', { autoplay: false, loop: true, });
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Html5
Html5
 Vue.js
Vue.js