如何预处理 html 里面的 es6,以便兼容浏览器?
下面是 html 中引入的 babel 和 es6 写法
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
const a = [1, 2, 3, 4, 5]; console.log(a); let arr = a.map(item => { return item * 10;
}); console.log(arr); </script>
</body></html>上面的js代码指定了 type="text/babel"

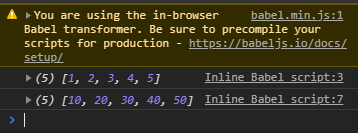
浏览器输出了,然而提示您正在使用浏览器内Babel转换器。确保为生产环境预先编译脚本,请问有什么方法处理 html 里面的 es6 呢?
 慕娘9325324
慕娘9325324浏览 912回答 1
1回答
-

慕运维8079593
先通过babel命令编译成ES5,在放到html里
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5