极简主义的simditior怎么配置图片上传
偶然接触到这个编辑器,风格很喜欢就想把它植入到项目中,使用中发现上传这一部分有很大的问题,官方文档又过于简单,有几点疑惑见下:
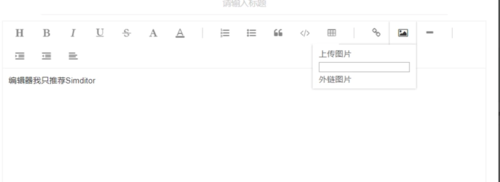
在配置中设置了upload为键值对后点击上传图片后如图所示:

当我点击上传图片的时候发打开文件选择的窗口非常慢,极度的慢。
2.我在网上搜索这一部分内容的时候,有网友说需要在simditor.js里面在两个地方添加name="fileData",我按照这个添加之后发现我点击上传功能展示成这样了:

这是什么情况!??
3.对于文件类的上传该怎么配置?
4.希望有使用过和了解的大佬们指点指点
 海绵宝宝撒
海绵宝宝撒浏览 410回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript