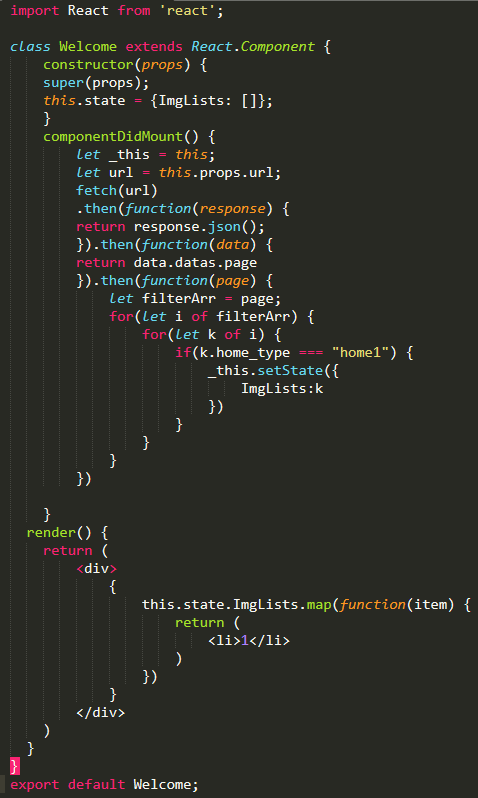
react如何更新state类型为数组的元素,并渲染到页面
有一个需求已知api:https://apitest.tianxiandao.c...
筛选data.datas.page中 home_type为"home1"的图片。并渲染到页面。我想将组件中的
state.ImgLists设为数组。如何在筛选图片完成的时候讲图片地址添加到state.ImgLists呢?
render()部分又怎么写呢? 还有我写的组件如何用ES6实现?

 守着一只汪
守着一只汪浏览 2017回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript