vue项目axios请求数据涉及跨域,一直报404,接口是通的,为什么会这样?
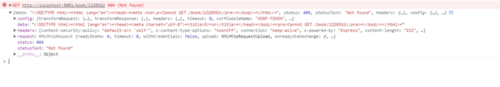
1、在vue项目中axios涉及跨域,一直报404错误,不知道是哪里问题。
2、请输入代码
index.js
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
配置项:
dev: {
env: require('./dev.env'),
port: 8081,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'https://api.douban.com/v2',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
调用:
this.axios.get('/book/1220562').then(res => {
console.log(res)
})
.catch(err => {
console.log(err)
})

 饮歌长啸
饮歌长啸浏览 7060回答 1
1回答
-

梦里花落0921
地址写错了, 正确是这个 /api/book/1220562this.axios.get('/api/book/1220562').then(res => { console.log(res)}).catch(err => { console.log(err)})
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript