js iframe 元素必须要等待 onload 后才能获取其内部的 window 对象吗??
一个如下图这样的多标签功能:

左边面板是功能菜单,点击后在右边会弹出相应的界面,都是 iframe 元素。
然后我需要根据 iframe 内部 iframe.contentDocument.body 高度,实时动态调整。
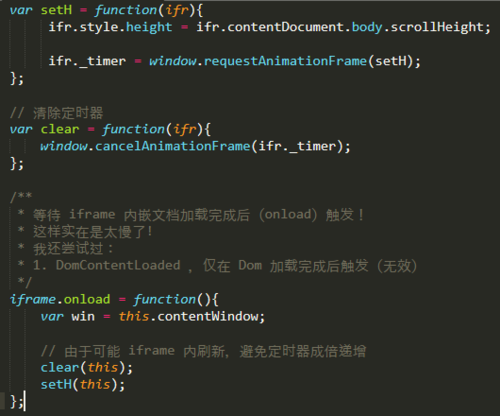
目前我采取的做法是:

这边就是 onload 加载太慢触发,导致有一段时间 iframe 高度仅有默认高度,然而其内部元素实际已经能够清晰看到了,这样体验效果非常差!:

有没有一个 iframe 事件,内嵌文档获取到 window 对象后立即触发(一旦获取到 window 对象,就可以通过定时器不断设置 iframe.style.height = iframe.contentWindow.body.scrollHeight 实现类似页页面一点点加载的效果,不会出现延迟现象),使用 onload 事件实在太慢了!!!不能忍.
 www说
www说浏览 842回答 1
1回答
-

慕的地6264312
刚才测试已经成功解决 onload 延迟的问题了。感谢 @边城 提供的解决办法!!这边贴出成功后的代码(由于实际解决代码中使用了依赖,这边使用纯 js 重写了一遍,未经测试,只提供各思路,给以后碰上该问题的朋友一个解决思路哈):HTML:<iframe id='ifr'></iframe>JavaScript:var iframe = document.getElementById('ifr');// 获取 window 对象var getWindow = function(ifr , callback){ window.cancelRequestAnimationFrame(ifr._timer); if (typeof ifr.contentWindow === 'null') { ifr._timer = window.requestAnimationFrame(getWindow.bind(null , ifr , callback)); } else { if (typeof callback === 'function') { callback(ifr); } }};getWindow(iframe , function(ifr){ var win = ifr.contentWindow; console.log(win); // 获取到的 window 对象});通过以上方式获取 iframe 的 contentWindow 对象,比起使用 onload 事件来速度快了不知多少,基本做到了零延迟.
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript