数组,对象问题?

想取用户id和已打分数组成一个数组,但是修改分数后,修改的也被追加到数组中,请问这该怎么解决呀,在此谢过。
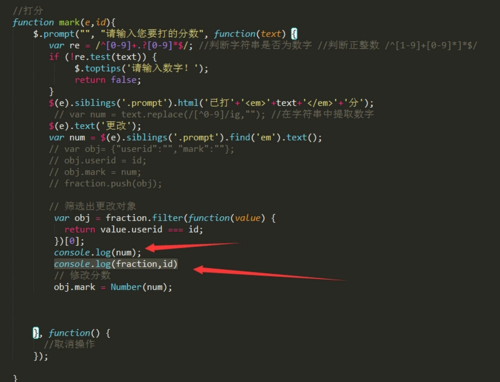
代码如下:


修改了代码:

但是报错:

console.log(fraction,id)后:


 一只萌萌小番薯
一只萌萌小番薯浏览 451回答 1
1回答
-

Cats萌萌
不要push,直接修改对应的对象红框内的代码可以这么写// 筛选出更改对象var obj = fraction.filter(function(value) { return value.userid === Number(id)})[0];// id对应的对象不存在if (!obj) { fraction.push({ userid: id, mark: num }) return }// 对象存在,修改分数obj.mark = num当然如果你用了babel或者其他能编译ES6代码的工具,筛选的代码可以这么写,语义更明确// 筛选出更改对象const obj = fraction.find(value => value.userid === id)
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript