ES6中generator函数throw方法怎么使用?
学习阮一峰老师ES6教程,Generator.prototype.throw方法
碰到一个奇怪问题:

这样一段测试代码输出结果为:

i.throw('a')在内部捕获,i.throw('b')就直接异常了,没有被捕获,阮一峰老师对这样的运行结果给了这样的解释:
第一个错误被 Generator 函数体内的catch语句捕获。i第二次抛出错误,由于 Generator 函数内部的catch语句已经执行过了,不会再捕捉到这个错误了,所以这个错误就被抛出了 Generator 函数体,被函数体外的catch语句捕获。
这段解释分析我没有看太明白,所以我改写了一下:

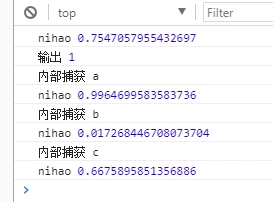
运行结果如下:

很奇怪,为什么外面套了一个while循环,i.throw('b')和i.throw('c')就进入内部循环了呢?看着这打印结果,i.throw怎么就触发while循环了呢?而且还不触发yield表达式,好崩溃呀。再对比上面阮一峰老师的解释分析,还是搞不懂。
 斯蒂芬大帝
斯蒂芬大帝浏览 543回答 1
1回答
-

慕侠2389804
其实很简单。。因为throw之后,其内部catch到了错误,然后输出之后,就进入了下一个循环。var j = 0;var g = function* () { while (true){ j++; try { console.log('nihao',Math.random()); yield 1; console.log('输出',1); yield 2; console.log('输出',2); yield 3; } catch (e) { console.log(j) console.log('内部捕获', e); } }};var i = g();i.next();i.next();i.throw('a');i.throw('b');i.throw('c');至于那段分析,也是一样的,因为catch过了,然后就知道了try catch外,并不是一个catch能够捕获到无数的异常的。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript