关于padding在overflow:hidden下的计算
问题: 为什么父容器的右边距(padding-right)没有了?
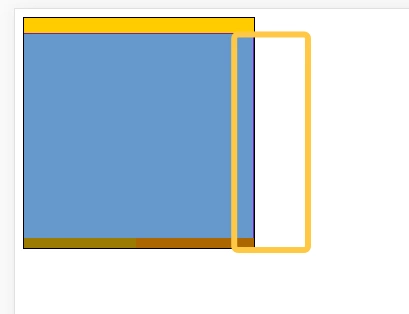
现象:
拖拽到最右端: 
样式:
.box {
box-sizing: content-box;
width: 200px;
height: 200px;
background: #fc0;
padding: 15px 15px 15px 15px;
border: 1px solid #000;
overflow-x: scroll;
overflow-y: hidden;
.content {
overflow: hidden;
width: 400px;
height: 400px;
background: #69c;
padding: 15px;
border: 1px solid #6D23B8;
}
}
 萧十郎
萧十郎浏览 435回答 1
1回答
-

慕村9548890
不是没了是被子元素覆盖了,更改代码如下可以验证 .box { box-sizing: content-box; width: 200px; height: 200px; background: #fc0; padding: 15px 15px 15px 15px; border: 1px solid #000; overflow-x: scroll; overflow-y: hidden; background-clip: content-box; .content { overflow: hidden; width: 400px; height: 400px; /* background: #69c; */ padding: 15px; border: 1px solid #6D23B8; } }补充:溢出滚动的意思,对于超出padding的内容提供滚动机制,关键点在溢出是对溢出内容的处理,padding不会被挤过去,还在原来的位置。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript