Mint-UI中的Message-box中是否可以判断弹出框内输入的内容?
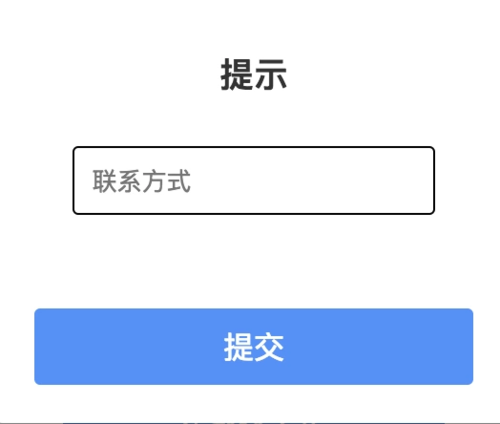
项目是用的是vue2.0 + vue-cli + mint-ui。在公司的需求中,我需要通过一个按钮点击后,弹出Message box,Message box内需要填写手机号,并发送至后台。但是在实现的过程中,发现Message box内的input的值绑定不上vue中的属性,进行不了正则验证(并显示相应的提示文字),也获取不到里面输入的值。
有没有朋友能指点一下?
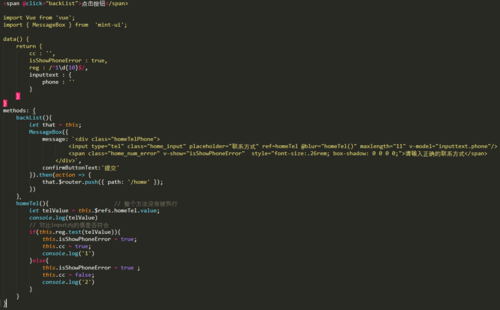
代码:


 qq_花开花谢_0
qq_花开花谢_0浏览 445回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript