angular2通过http获取的数据为什么不能操作?
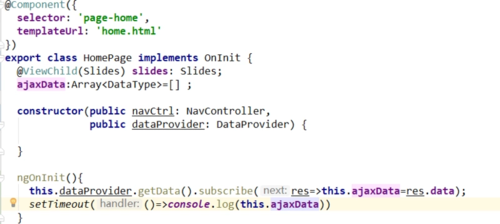
有一个问题很困扰我,我通过HTTP获取服务器的json数据后:
console log是个空数组;
但是通过html模板却可以调用它:

我想知道,我要怎样才可以在home.ts中调用它,进行一些处理?
最后一个关于ionic2的slide问题:

从服务器获取就会报错,偶尔不会:
如果写静态就不会报错,不知道有没有解决方案?感谢!
 喵喵时光机
喵喵时光机浏览 461回答 1
1回答
-

汪汪一只猫
先走的setTimeout的handler。后走的getData的next。并不是多个异步,后声明的后执行。把数据处理写在next里。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript