vue路由问题
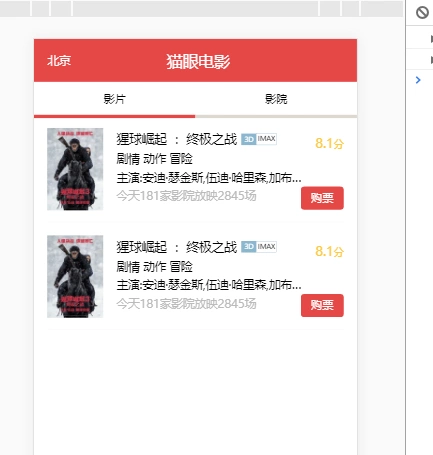
在模仿猫眼电影路由跳转中怎么实现点击某个电影 跳到对应的详情页当前点击的数据需要传过去

我通过this.$route.params来进行传递第一次点击可以传递

但是当刷新详情页之后

数据传递不过去,有什么办法解决么
 浮云间
浮云间浏览 454回答 1
1回答
-

ibeautiful
那你就写个判断判断有没有带参数过来 如果没有 不显示详情页 写在路由钩子上 下面是最简单一个 可以参考 if (to.meta.details) { if (!Object.keys(to.params).length) { let path = to.path.split("/"); path.pop(); path = path.join("/"); next({ path }); } }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript