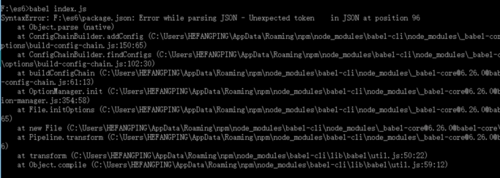
babel安装遇到问题
cnpm install -g babel-cli
npm init
cnpm install babel-preset-es2015 --save

{
"name": "es6",
"version": "1.0.0",
"description": "",
"main": "index.js",
"babel": {
"presets": ["es2015"]
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"babel-preset-es2015": "^6.24.1"
}
}

问题:1.配置cnpm install babel-preset-es2015 --save 时提示deprecate. 2.在package.json中添加了"babel": {
"presets": ["es2015"]
},但是在命令行中babel index.js还是报错,这样加参数就行babel index.js --presets es2015
 子衿沉夜
子衿沉夜浏览 492回答 1
1回答
-

慕森王
看后面的文字说明,Babel 建议使用 babel-preset-env 来避免兼容 ES2015+ 语法时做太多额外的配置。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript