ES6中Reflect.defineProperty怎么使用?
学习阮一峰老师ES6教程,链接为:数值的扩展
里面讲解Number.isInteger如何在ES5上部署,有这样一段代码:

我一直搞不明白为什么对Number定义isInteger属性,Number.isInteger(25)这样调用会进入value描述符对应的函数里面呢?

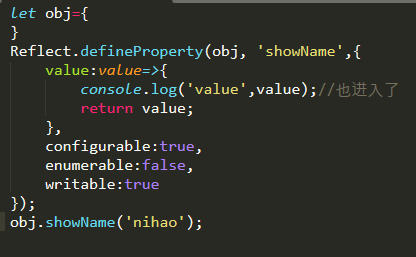
搞不懂上面的问题,我就自己写一段代码进行测试:

运行结果为:

和期望中的运行结果一样,
我特意去查了一下Object.defineProperty的用法,链接为:Object.defineProperty用法
里面对value描述符用法的解释是这样的:
value
该属性对应的值。可以是任何有效的 JavaScript 值(数值,对象,函数等)。默认为 undefined。
并没有说明value描述符对应的是作为函数调用呀?!!
 达令说
达令说浏览 432回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript