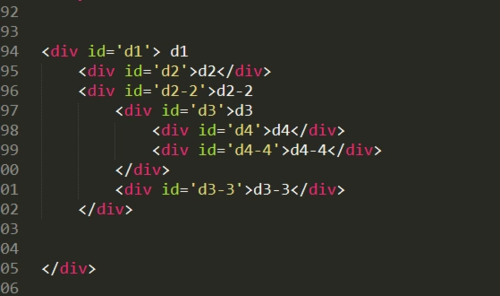
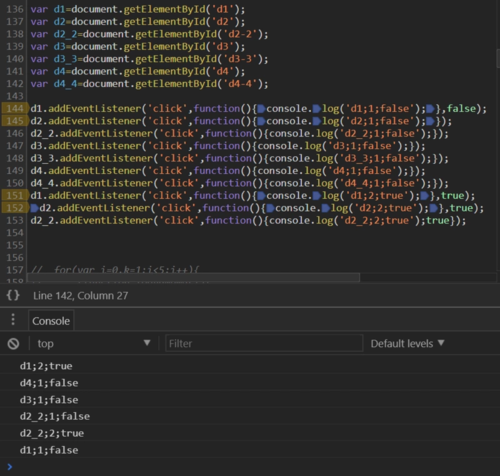
关于addEventListener绑定事件的执行顺序?
浏览器是先捕获后冒泡,按照这个道理,输出顺序应该是
d1;2;true
d2_2;2;true
d4;1;false
d3;1;false
d2_2;1;false
d1;1;false
但是输出顺序却是
bibao.html:151 d1;2;true
bibao.html:149 d4;1;false
bibao.html:147 d3;1;false
bibao.html:146 d2_2;1;false
bibao.html:153 d2_2;2;true
bibao.html:144 d1;1;false



能讲一下运行机制么? 不理解~~
 千巷猫影
千巷猫影浏览 1219回答 1
1回答
-

拉莫斯之舞
所以你触发点击的target元素是哪一个呢?先捕获后冒泡,指定为true表示在捕获阶段就触发。这个思路是对的,但是也要看你是从哪个元素开始触发事件的吧。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript