flex 纵向排列 align-items:center 导致文字溢出是什么问题?
如果我设置 align-items:center 就会导致文字溢出,这是什么原因导致的呢?
html
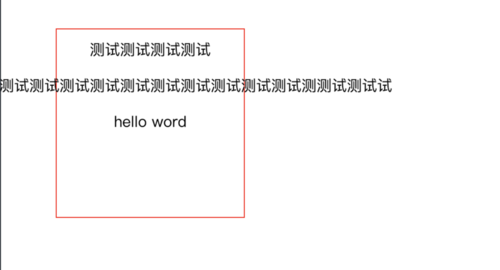
<div class="box"> <div>测试测试测试测试</div> <p>测试测试测试测试测试测试测试测试测试测试测试测试测试测测试测试试</p> <span>hello word</span></div>
css
.box{ width:200px; height:200px; display:flex; flex-direction:column;
align-items:center; /* 溢出 */
border:1px solid red; margin:50px; box-sizing:border-box; padding:10px;
}.box p{ overflow:hidden; text-overflow:ellipsis; white-space:nowrap;
}
 凤凰求蛊
凤凰求蛊浏览 529回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 Html5
Html5