关于Array.prototype.slice.call的思考
var string1= 'helloword';
var a=Array.prototype.slice.call(string1);
console.log(a);
上面那个代码不用多说了吧 我一直认为可以通过这种方式用Array的方法直接通过call操作处理其他对象比如string;
今天我写的:
var string1= 'helloword';
var a=Array.prototype.reverse.call(string1);
console.log(a);
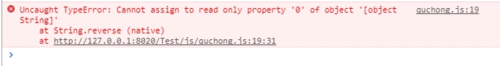
报这个错:

有没有人能从原理解释一下这个是什么情况 谢谢了
 DIEA
DIEA浏览 686回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript