vue element-ui父子组件通信延迟问题
父组件关键:
<el-button type="text" size="small" @click='handleEdit(scope.$index, scope.row)'>
<updateUser :ftsData="tableData" :ftsIndex="updateIndex">
</updateUser>
</el-button>
handleEdit (index, row) {
this.updateIndex = index
}
子组件关键:
<el-button type="info" @click="clickUpdate()">修改</el-button>
this.dialogFormVisible = true
this.userForm = this.ftsData[this.ftsIndex]
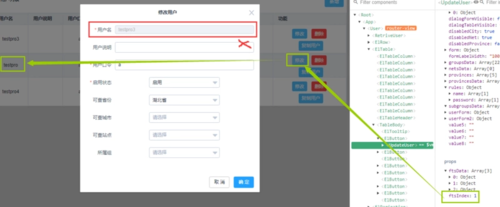
当前结果:
获取父组件table中的行的索引值,传递到子组件,子组件根据索引(通信延迟)填充表单。
存在问题:
子组件获取父组件的索引总是慢一拍,比如说我选中了第2行,理应索引值为1,但是组件填充上一次比如说是第3行,索引值为2的数据,导致了每次修改新行时,第一次填充的都是上一次修改的数据。
说得精简一点,就是vue element-ui父子组件通信延迟问题。

 PIPIONE
PIPIONE浏览 614回答 1
1回答
-

慕慕森
1.父组件封装数据为finalData<el-button type="text" size="small" @click='handleEdit(scope.$index, scope.row)'> <updateUser :ftsData="finalData"> </updateUser></el-button>handleEdit (index, row) { this.updateIndex = index this.finalData = this.tableData[this.updateIndex]}2.子组件添加watch监听finalData变化watch: { finalData: function () { this.userForm = this.finalData }}备注:问题中子组件的关键代码不变
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript