ios兼容性问题。

这个地方在ios上样式变了 如下
**1:加号的高度变了
2:input只能点左上角。
3:苹果手机上浏览器后台关闭,打开后样式也会变。**
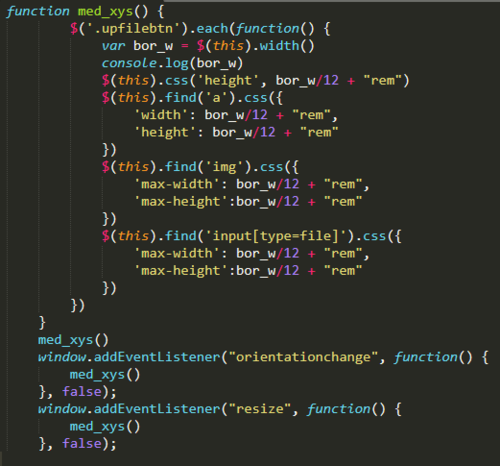
高度我是通过JS控制的,代码如下

PS:页面上现在还是PX换了rem也没用,
做过如下测试,
**1:改变px为rem
2:把a改为diaplayblock 固定高度
3:固定input的高度。**
这三种方式input点击还是有问题,
目前发现跟最后的两个监听有点关系。 去除 resize跟orientationchange input可以点击。
但是下拉跟浏览器后台后样式会改变
求大神解决!!!
 皈依舞
皈依舞浏览 521回答 1
1回答
-

慕森卡
我打开你的链接是这样的不明觉厉。我按照我的想法写一个,你看一下对你有没有帮助 <style type="text/css"> *{margin: 0;padding: 0} .file_box{width: 100px; height: 100px; border: 1px dashed #1f9de0; position: relative; margin: 30px;} .file_box::before, .file_box::after { content: ""; position: absolute; top: 50%; left: 50%; width: 1px; height: 50%; background-color: #1f9de0; transform: translateY(-50%); } .file_box::after{ width: 50%; height: 1px; transform: translateX(-50%); } input[type='file']{width: 100%; height: 100% ; opacity: 0; position: absolute; z-index: 1; cursor: crosshair;} .close{ position: absolute; top:0; right: 0; transform: translate(50%,-50%) ; width: 20px; height: 20px; background-color: #999; border-radius: 50%; cursor: pointer; } .close::before, .close::after { content: ""; position: absolute; top: 50%; left: 50%; width: 1px; height: 10px; background-color: #fff; transform: translate(-50%,-50%) rotate(45deg); } .close::after{ width: 10px; height: 1px; transform: translate(-50%,-50%) rotate(45deg);; } </style> <div class="file_box"> <i class="close"></i> <input type="file"> </div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript