laravel用ajax不能上传图片
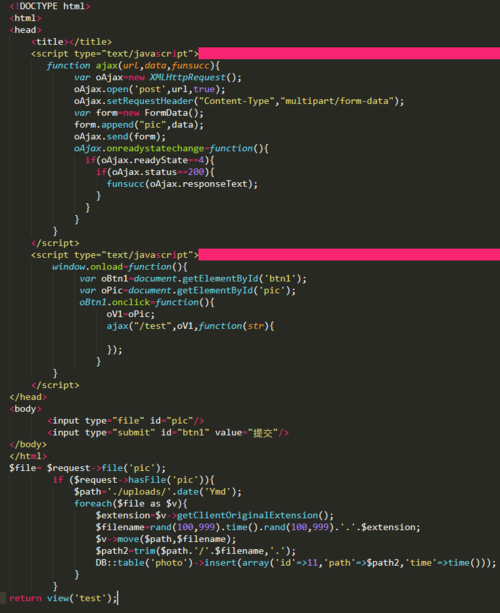
我之前用表单可以上传成功 但是用ajax就不行 后台代码没有动 大家帮我看看是不是前端代码写的不对吗?

 Helenr
Helenr浏览 475回答 1
1回答
-

炎炎设计
FormData对象进行append的应该是file对象,不是一个inputajax("/test",oV1.files[0],function(str){});此外,最好是先绑定监听,然后再sendfunction ajax(url,data,funsucc){ var oAjax=new XMLHttpRequest(); oAjax.open('post',url,true); oAjax.setRequestHeader("Content-Type","multipart/form-data"); var form=new FormData(); form.append("pic",data); oAjax.onreadystatechange=function(){ if(oAjax.readyState==4){ if(oAjax.status==200){ funsucc(oAjax.responseText); } } } oAjax.send(form);}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript