ajax 提交多维数组到后台
界面

点击按钮生成一个表格,表格中的第一个单元格是selecte下拉框,每选择一项追加一行 td
$('form').serialize()序列化后得到的是所有form的内容

现在就是想在提交的时候,每一个表格是一个小数组,放在一个大数组里面

 慕森王
慕森王浏览 418回答 1
1回答
-

婷婷同学_
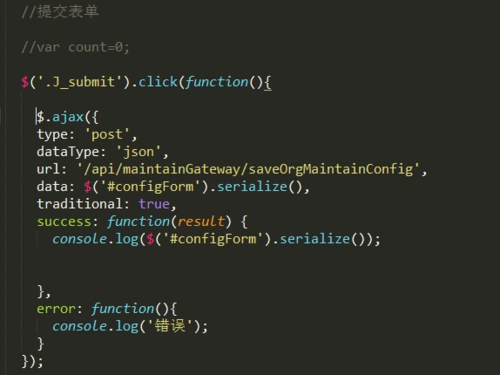
楼主先解释一下你上面的代码1.你在ajax 提交成功后,调用的 success 里面拼装这个数组的用意是什么?2.arr 这个数组 是什么时候定义的,里面有什么内容3.你想要POST的是什么数据4.data 数组如果拼装出来你用来做什么5.success返回的result 对你一点意义都没有吗,为什么代码中都没用到===============================success 是在提交以后,才会被调用,你不可以在这里做要提交的数据组装我不知道你们的后台设计是怎么样的,如果是我的话,我会把整个数组用json的型式,一次性提交上去,后台做处理$.ajax({ type:'post', datatype: 'json', url:'yourposturl', data: json.stringify(configContentList) ,//这里才是提交数据的地方 success: function(result){ console.log('提交成功啦!) dosomething(result) }, error: function(err){ console.log('靠哪里出错了!) console.log(err) }})
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript