ajax输出问题
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ajax</title>
<script type="text/javascript">
var xhr = new XMLHttpRequest()
xhr.onreadystatechange = function () {
if (xhr.readyStage == 4) {
if ((xhr.status >= 200 && xhr.status<300) || xhr.status == 304) {
console.log(xhr.responseText)
}else{
console.log('successful'+xhr.status)
}
}
}
xhr.open('get','./test.txt',true)
xhr.send(null)
</script>
</head>
<body>
</body>
</html>
问题:为什么浏览器上无显示错误,且test.txt文件也确实已经被加载到浏览器端了,却不能console.log输出或者alert弹窗。
注意:1.文件是放在www目录下,且服务器也已经开启。2.test.rxt有数据。
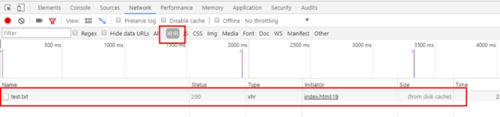
相关截图:


 慕斯王
慕斯王浏览 474回答 1
1回答
-

达令说
if (xhr.readyStage == 4) {改为if (xhr.readyState == 4) {
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript