移动端页面,用了touch 事件,元素内的 a 标签无法点击
做了个移动端拖拽导航,用到了触屏滑动的效果,就是往右滑动的时候左侧隐藏的菜单从左边划出来,这个样子

用了touchstart, touchmove, touchend。左右滑动正常,但是里面的 a 标签点击不起作用了,去掉e.preventDefault() 也不行
下面是html代码
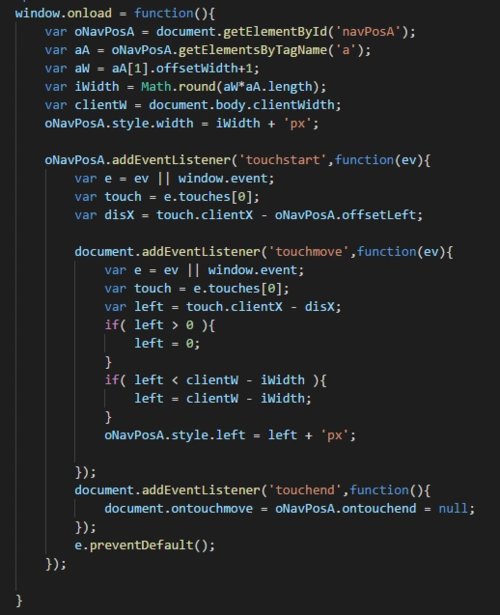
这是js 代码

请问这是怎么回事,谢谢
 Cats萌萌
Cats萌萌浏览 1114回答 1
1回答
-

慕工程0101907
在touchstart里先判断一下,如果是点的是a标签就不执行滚动if (e.target.tagName === 'a')return;
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript