jquery移动端事件获取事件源距离
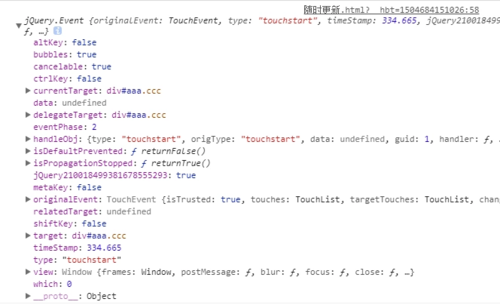
jquery获取的事件源貌似没有常规写法中的touches[0] pageX等

这里说的常规写法是addEventListener
所以想问下不用addEvent,jquery怎么写移动端事件
<div id="aaa" class="ccc">111</div>
<div id="bbb" class="ccc">222</div>
var aaa=(e)=>{console.log(e)};
var bbb=(e)=>{console.log(222)}
$("#aaa,#bbb").bind({
'touchstart':aaa,
'touchmove':bbb
})
var ccc=document.getElementById("aaa");
ccc.addEventListener("touchstart",function(e){
console.log(e)
})
附一下代码 方便大家复制查看 请大家指教
 胡子哥哥
胡子哥哥浏览 506回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript