vuejs跟animate.css过渡动画整合使用
现在要把搞一个自定义指令,这个自定义指令类似v-animation 这样,然后要的效果就是<p v-animation animate="bounceInLeft bounceOutLeft">大概这样定义后就跑到animate.css里面走这个过渡效果,现在就是单独一个bounceInLeft 可以实现,关键是过渡效果分进入跟出去,这个放一个只会有进入的效果,但是这里公司不让用vue自己下面的这种方式
<trasition enter-active-class="animated pulse" leave-active-class="animated bounce"></trasition>
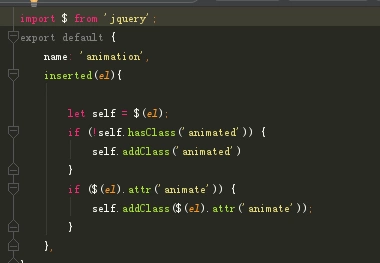
非要自己封一个,现在实现一个bounceInLeft 的方法如下,比较喽还请大神指教

<p v-animation animate="bounceInLeft">
 慕哥9229398
慕哥9229398浏览 677回答 0
0回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript