vue的ui 组件iview 的 table render方法
由于在 :
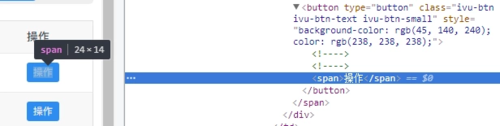
table 中的 render 函数 添加了自定义标签 span -> button -> span

导致的问题 : 用户 点击时 点击对象 不固定,可能为button 也有可能为 button 下的 span
所以想要的 目的:获取到固定的 点击对象 button 或者button 下的span,
实现思路:
1、删除 button下的span标签 ,让 字符串直接呈现在Button标签内。减少一层dom结构。
2、。。。
两种点击的效果图 (第一行 为正确点击到span 的效果图 , 第二行为点击到button 的效果)
寻求的帮助点:
1、怎样 不添加button 下的span 标签 实现 思路1;
2 或者 有其他更好的 方法,请提供下;
谢谢 帮助。。。
 ITMISS
ITMISS浏览 514回答 1
1回答
-

泛舟湖上清波郎朗
使用 $event.currentTarget 就行了 它只会指向button
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript