vue2.0设置初始对象数据为空时会报错
问题描述:
在data中定义了一个初始对象字段如下:
data(){
return {
orderDetail: {}
}
}
通过ajax获取数据后直接赋值给orderDetail。
在实际数据中orderDetail中还包含一个子对象payInfo,payInfo中包含一个属性payFinishTime在页面中展示:
{{orderDetail.payInfo.payFinishTIme}}
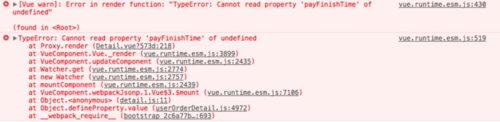
这种写法在vue1.0中没有问题,但是在vue2.0中会报错,如下图:

实际页面展示没有问题,因为获取的数据赋值给orderDetail后会更新。
如果初始设置成如下,就不会有报错:
data(){
return {
orderDetail: {
payInfo: {}
}
}
}
我在官方文档中1.0到2.0的迁移中没有看到相关内容,那么在2.0中子对象属性也必须定义吗?
 慕慕森
慕慕森浏览 2614回答 1
1回答
-

慕森卡
想想AJAX调用之前的这个插值的内心独白是:我也很想有个payInfo啊,所以——要么在初始化时提供完整的结构要么添加必要的v-if
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript