如何在element-ui中封装select组件
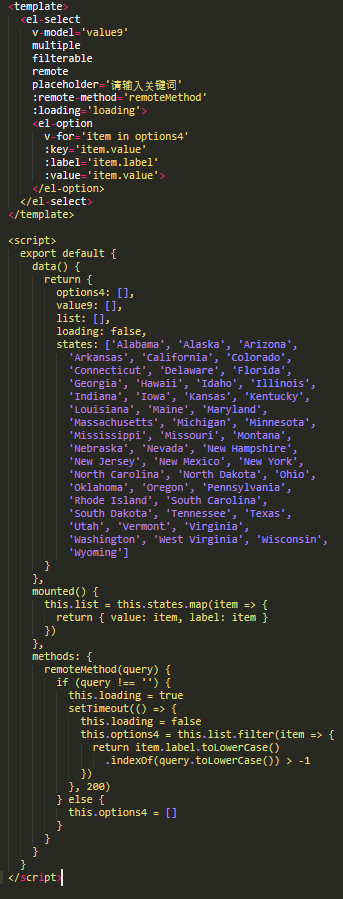
我在使用element-ui的select组件的时候,遇到如下的情况:我想封装select的远端访问。比如,封装一个可以搜索用户的select组件。参考官网的例子:

我命名该组件为testSelect。我在我的form中,使用该组件,发现下拉选择的数据,无法被正确选中。谁可以帮忙解决一下,多谢!
 qq_笑_17
qq_笑_17浏览 2431回答 1
1回答
-

慕虎7371278
这个是我封装的一个最简单的下拉组件gender-selector.vue<template> <el-select placeholder="" :value="value" :size="size" @input="change($event)"> <el-option :label="showAllTipLabel || '全部'" value="" v-if="showAllTip !== undefined"></el-option> <el-option label="男" :value="1"></el-option> <el-option label="女" :value="2"></el-option> </el-select></template><script> export default { props: ['value', 'size', 'showAllTip', 'showAllTipLabel'], methods: { change: function(val) { this.$emit('input', val); } }, }</script>引入import genderSelector from '../../components/selector/gender-selector';然后components: { genderSelector,},使用<gender-selector size="small" v-model="formInfo.gender"></gender-selector>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript