有个有点麻烦的样式冲突问题关于Bootstrap的滚动监听
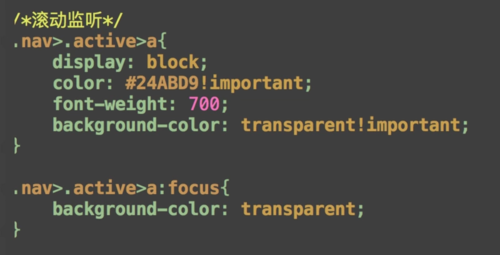
bootstrap的滚动监听绑定nav背景太丑,设计了下变为滚动监听nav字体颜色改变,代码如下;



2.悬浮也要变色也给了:
div#example-navbar-collapse>ul>li>a:hover{
color: #24ABD9;
}
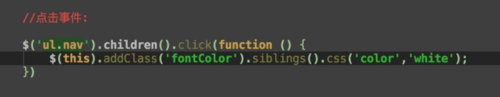
3.然后问题来了,点击就开始乱变颜色了,我用JQuery操作了也没用求解:
4.代码已经上传到私人网站:www.xurizhixin.com,求解决;
 一只萌萌小番薯
一只萌萌小番薯浏览 452回答 1
1回答
-

暮色呼如
先不说其他,吐槽一下你这css选择器的写法。。。 你写了!important 权重最高 style比他权重低 所以通过js改变也没用
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript