ueditor销毁后监听事件还在?
ueditor 有个工具栏跟随浏览器滚动的功能,在销毁时事件监听好像没有消掉
vue 先进入带 ueditor 的页面,然后通过 vue-router 跳转其他页面,滚动鼠标滚轮后报错
mounted () {
this.editor = UE.getEditor('hneditor', this.config)
this.editor.ready(() => {
this.editor.setContent(this.value)
this.editor.addListener("contentChange",() => {
const wordCount = this.editor.getContentLength(true)
const content = this.editor.getContent()
const plainTxt = this.editor.getPlainTxt()
this.$emit('change', { wordCount: wordCount, content: content, plainTxt: plainTxt })
})
// this.$emit('ready', this.editor)
})
},
beforeDestroy () {
this.editor.destroy()
this.editor = {}
// 这里已经调用了销毁方法
},
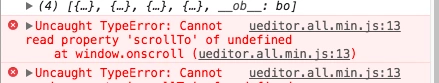
但是当vue页面跳转后会报出错误

好像是监听事件还存在?
 慕标5832272
慕标5832272浏览 473回答 1
1回答
-

拉风的咖菲猫
这个加一下就不报错了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript