react-native的TouchableNativeFeedback 组件包含Image组件时显
在TouchableNativeFeedback组件中点击时会有涟漪的视觉效果,当点在其包含的<Image/>组件上,涟漪的中心点就变成左上角了,本应该是手指碰触的位置,Text上面却不会,这个如何解决?
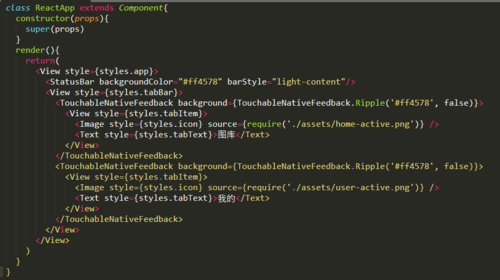
代码入下:

 千巷猫影
千巷猫影浏览 589回答 1
1回答
-

青春有我
可以尝试在外层 View 添加 pointerEvents='box-only' 属性, 使其子元素不可被触控例如<TouchableNativeFeedback> <View style={styles.tabItem} pointerEvents='box-only'> <Image style={styles.icon} source={require('./assets/home-active.png')} /> <Text style={styles.tabText}>图库</Text> </View></TouchableNativeFeedback>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript