js动画出现严重掉帧,卡顿,控制台提示类似阻塞的问题
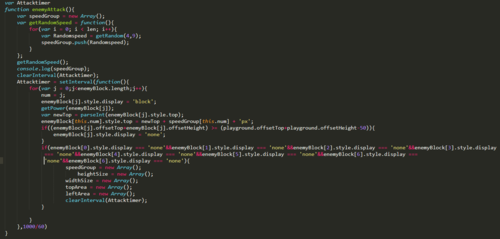
练手做一个小游戏,出问题的部分在

定义运动,在控制台看的时候,会严重掉帧,提示的是
if((enemyBlock[j].offsetTop+enemyBlock[j].offsetHeight) >= (playground.offsetTop+playground.offsetHeight-50)){
enemyBlock[j].style.display = 'none';
}
控制台提示这一行在进行layout和recalculate时貌似阻塞了。。。。。
之后是再启用了一个新的定时器来反复开启这个
var Autotimer
function playStart(){
// clearInterval(Autotimer);
Autotimer = setInterval(function(){
enemyConfirm();
enemyAttack();
},4000)
}
有前辈能看出来大概问题出在哪里吗
 月关宝盒
月关宝盒浏览 1294回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript