vue请求数据报错
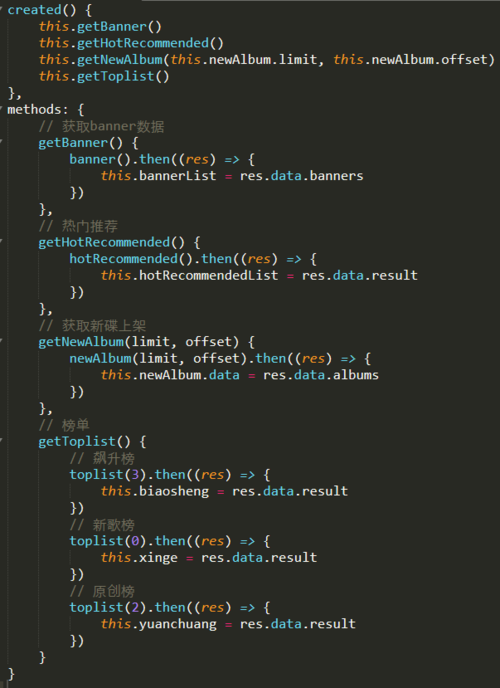
在created()的时候做数据请求:

在开始进入页面的时候报错,提示某个数据还没有:
[Vue warn]: Error in render function: "TypeError: Cannot read property 'coverImgUrl' of null"
但是页面加载完成后数据又正确加载了。
请问这是什么原因造成的,是请求数据的时机不对吗?
 四季花海
四季花海浏览 519回答 1
1回答
-

收到一只叮咚
检查你的render函数,上面爆出来的是render function内的报错,跟你目前的执行的代码关系应该不大。建议在访问对象属性时,做一下空值判断。如state && state.a && state.a.b
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript