微信公众平台网站模拟自动账号密码的问题
公司这里有一个chrome扩展组件,主要功能是微信公众平台网站自动填写账号密码(因为有很多个账号),
基本就是
$("input[name=account]").val(account);
$("input[type=password]").val(password);
这样的代码,之前是正常,今天突然不行了,必须手动输入,否则报错“你还没有输入帐号!”
自动填写后,手动随便输入一个字再删掉这个字再点登录的话,就会正常
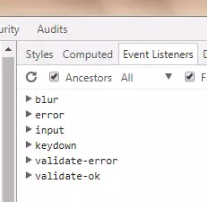
猜测是需要出发什么事件,但是我看了两个input上绑定的事件

然后我试着
$("input[name=account]").blur();
$("input[tnamepe=account]").keydown();
$("input[name=account]").change();
也试过
$("input[name=account]").trigger('blur');
$("input[name=account]").trigger('keydown');
$("input[name=account]").trigger('change');
$("input[name=account]").trigger('input');
$("input[name=account]").trigger('validate-ok');
都没有用
求教如何模拟输入触发对应事件
或者我看了下它这边似乎是用的seajs加载实例化vue对象,我在chrome扩展组件这里怎么写能获取这个对象?
 慕慕森
慕慕森浏览 609回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript