类似苹果官网,使用滚轴事件控制视频播放
苹果官网的效果 网址:https://www.apple.com/homepod/
完成的效果:滚动滚轴播放相同比例时间的视频,向上滚动倒播视频。
目前碰到的问题是 只有一下下滚动滚轴才可以完成这个效果,如果一下滚动很长滚动的时间就没有设置的那么长了。还有就是向上滚动的问题,video现在没有倒播API,不知道怎么实现。
使用 video.currentTime 可以解决这两个问题,但是就没有平滑的播放效果了。求救各位大神~~
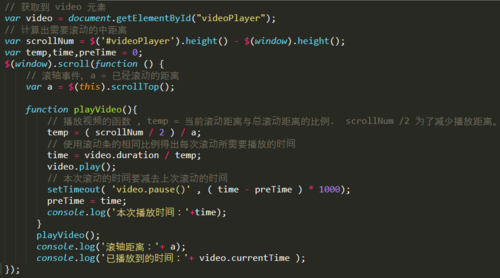
下面是我做的的demo和代码,demo页面打开控制台可以看到滚动信息。
DEMO: http://blog.isnomo.com/airpro...
代码:

 慕哥9229398
慕哥9229398浏览 777回答 1
1回答
-

蝴蝶不菲
就我访问到的苹果首页的这个效果,并不是用视频来做的。而是用transform: translate3d+canvas来做的。transform 只是起到一个调整视角的辅助作用,主要还是通过canvas生成一系列的图像,通过判断滚动条位置去分别显示,形成逐帧动画的效果。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript