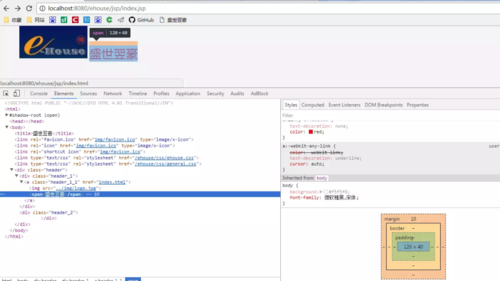
span设置了margin-top:10px,为什么不是距离上面10px,还有这么大的空隙?

.header_1_1 span{
display:inline-block;
margin-top:10px;
font-size:30px;
}
 婷婷同学_
婷婷同学_浏览 1328回答 1
1回答
-

慕尼黑8549860
综上所述,img和span都是行内元素,他们的默认基线都是以底部对齐的方式呈现,如字母文字,都是如此。当你在span设置inline-block的时候,这时它是行内块元素,就可以设置margin,但是它还是有行元素的性质,也就是说基线底部对齐,为了解决这个问题你可以改变它的默认对齐方式,譬如vertical-align:top;,或者让它浮动,都可以解决这个问题。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript