select2.js 找不到 右边 关闭按钮触发事件
select2.js 设置如下:
allowClear : true,
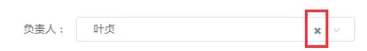
效果如图:

需要点击右边 关闭按钮,来触发校验, 找不到 右边 关闭按钮触发事件
试过
$('.select2-search-choice-close').click(function () {
});
select2:unselect,select2:unselecting都没有效果
 四季花海
四季花海浏览 484回答 1
1回答
-

DIEA
点击allowClear 关闭按钮时,选值为空,通过值来判断即可$(".common-select2").select2().on("change",function() { var me = $(this); //点击allowClear 关闭按钮时,选值为空,通过值来判断即可 if(me.val()==""){ }})
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript