移动端加载网页图片 下面又空白
移动端加载网页图片 下面又空白
在移动端加载出的图片,下面又空白,设置了display:block 但是没效果
html

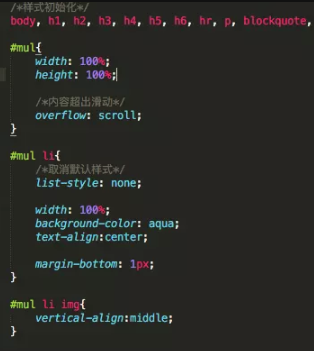
cs

移动端效果

浏览器正常
 至尊宝的传说
至尊宝的传说浏览 571回答 1
1回答
-

哔哔one
高度给100%;试一下;记得把代码和截图发出来;大家才能知道你的问题出在哪里。<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />img{width:100%;height:100%;}试一下吧
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript