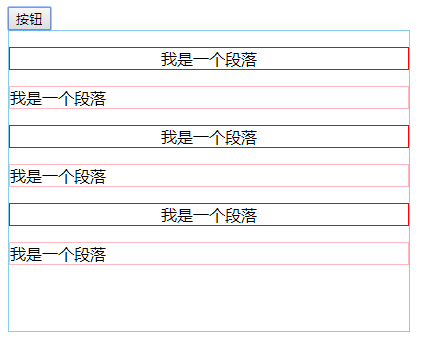
为什么出来的不是想要的效果?
<style type="text/css">
#div1{
width: 400px;
height: 300px;
border: 1px solid skyblue;
}
p{
border: 1px solid lightpink;
}
.ps1{
border: 1px solid red;
text-align: center;
}
</style><input type="button" value="按钮" id="btn" /> <div id="div1"> <p class="ps">我是一个段落</p> <p class="ps">我是一个段落</p> <p class="ps">我是一个段落</p> <p class="ps">我是一个段落</p> <p class="ps">我是一个段落</p> <p class="ps">我是一个段落</p> </div>
<script type="text/javascript">
//获取按钮
document.getElementById("btn").onclick=function () {
//根据className获取P
var pObj=document.getElementsByClassName("ps");
for (var i=0;i<pObj.length;i++){
pObj[i].className="ps1";
}
}
</script>
为什么最后出来的效果是这样的?不是每个p标签都应用了ps1类样式,而是跳过一个p应用一个。
 大大大大大茹
大大大大大茹浏览 974回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript
 JQuery
JQuery
 Node.js
Node.js