stylus格式的图标字体里url无法解析
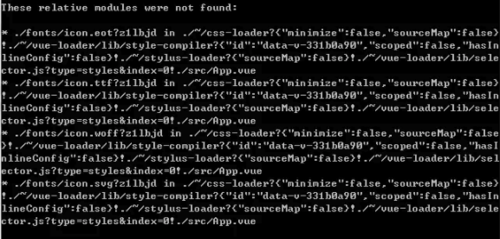
在icomoon.io做了一份图标字体,并改成stylus.CSS的格式。启动vue之后,显示各种loader的模块无法找到。但是所显示的各种loader我都已经装了。
1.新建的stylus样式文件,引入后不会报错。
2.图标字体的文件报错是因为无法解析@font-face里面的url,查看了webpack配置的url-loader也是没发现错误。
3.将图标字体文件放到我以前的脚手架里面却能正常使用。我将之前的node-modules和package替换掉现在脚手架里面的依然不行。当然如果不将图标字体文件换成stylus格式的,直接以css格式引入,能正常使用。


 临摹微笑
临摹微笑浏览 599回答 1
1回答
-

qq_遁去的一_1
将fonts文件夹放到static文件夹下,然后使用跟路径/static/fonts/
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript