vue.js--vm在created里为什么是undefined?
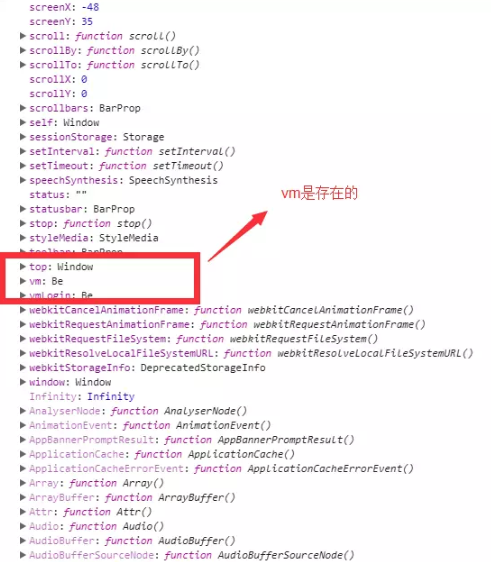
1.页面中用script单独引用vue.js(v2.1.7),在created里的打印window.vm是undefined,但是打印window对象发现vm是存在,且不是undefined,那为啥window.vm是undefined???
2.代码信息

3.打印window对象截图

 绝地无双
绝地无双浏览 2020回答 1
1回答
-

慕斯709654
之前的回答不对,这个时候Vue实例已经创建了,但是由于使用new操作符时,JS特殊的处理,这个时候的vm的值是undefined,要想使用vm,只能用this来引用。你可以用Object.getPropertyDescriptor()把window.vm的描述符打印出来就知道了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript