Vuex中执行完mutations,更新了state后,视图不更新
先说需求:
很简单,就是一个 ProductList.vue 组件显示商品信息列表
遇到的问题:
在使用 Vuex 对其状态管理时,更改了 state 中的 products 值之后,视图不更新。
我的代码如下
先看
store.js

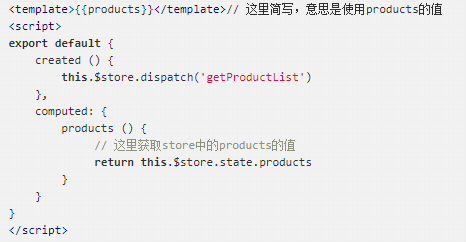
然后,我在 ProductList.vue 中是这样写的

这里代码简化了很多。
程序运行的结果是: template 中的 products 的值为 []
然后,我在 store.js 中使用了 getters 对象,代码这样写:

相应的改变 ProductList.vue 中 computed,代码如下:

然后,就能正常的显示 products。
那么我的问题就是:
在未使用
getters时,mutations执行之后,改变了products的值,那么相应的在computed中是不是也应该发生了改变呢?那么为什么视图上不更新呢?Vuex中的Getters在官方文档中的描述意思大概是state中一些派生的状态,可理解为Vue中的computed。 想问这里的state中的products和getters中的allProducts表达的是同一个内容,没有体现出派生状态的意思啊?想问就是如何更好的理解getters和computed?computed计算属性,原数据发生改变时,派生数据同步更新,但是这里只是获取state中的products,为什么要使用getters才可以呢?
问题有点多,新手一枚,望人帅心善的程序员兄弟们多多指教,感激不尽。
 UYOU
UYOU浏览 6032回答 1
1回答
-

qq_笑_17
先写下发现的问题吧computed是可以依赖vuex中数据并获取数据的。return this.$store.state.products改为return this.$store.state.products.products就可以了。至于为什么多了一层。是因为modules,分了模块的会将模块内的state放在state[模块名]这个对象里const store = new Vuex.Store({ modules: { a: moduleA, b: moduleB }})store.state.a // -> moduleA 的状态store.state.b // -> moduleB 的状态可以看到。moduleA的状态全在store.state.a这个对象中。你的问题为什么没更新,因为获取到的是一个对象。{products:[]},没有title等属性,无法渲染,当然直接输出{{product}}还是能看到更新后的数据的。为什么使用了getters就可以正确获取state了呢,因为getters默认获取的是同modules内的数据。那我估计你对派生的理解也没有疑问了。好比computed的作用,我们用watch和methods配合state也可以做到,为什么要用computed?因为使用computed有明确的依赖关系。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript