html外部样式css第一个div失效。
css样式表中第一个样式效果出不来,另外发现,只要div的设置哪个在第一个,第一个的样式就出不来。比如现在header排在第一个,header就没样式,nav排第一个nav就没样式。

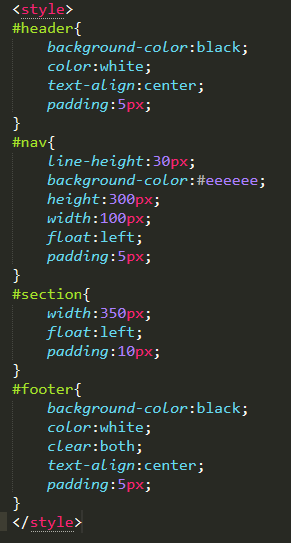
css的代码如下。

请大家帮帮我,感觉问题解决不了好难受,流泪。。。
 千万里不及你
千万里不及你浏览 1109回答 1
1回答
-

杨魅力
<style>//把这个标签去掉吧,单独的css样式文件是不用写的,下面的那个也是的#header{ background-color:black; color:white; text-align:center; padding:5px;}#nav{ line-height:30px; background-color:#eeeeee; height:300px; width:100px; float:left; padding:5px; }#section{ width:350px; float:left; padding:10px; }#footer{ background-color:black; color:white; clear:both; text-align:center; padding:5px; }</style>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript