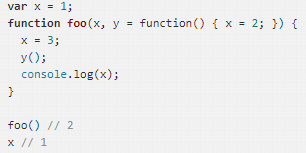
刚刚看阮一峰的ES6文章时,产生了一个疑问,关于函数参数默认值作用域的。
 慕桂英4014372
慕桂英4014372浏览 540回答 1
1回答
-

婷婷同学_
参数自己整体是一个“块”,仅此而已。你通过断点单步搞明白代码执行的流程,剩下的就是 闭包行为 ,变量名“逐级向上”,直到 global 。扯那么多没用的 ……debugger;var x = 1;var a = 999;function foo(x, y = function() { debugger; console.log(x) // 12 x = 22; console.log(a) // 999 a = 8; console.log(a) // 8 z = 123; return function(){ return x } } ){ debugger; var x = 3; var a = 0; var f = y(); console.log(f()); // 22 console.log(x); // 3}foo(12)console.log(x) // 1console.log(a) // 8console.log(global.z) // 123
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类




 JavaScript
JavaScript