webpack的auto prefixer插件为什么只补全了一种前缀
现在在做微信公众号的开发,今天测试的时候发现在iphone6 PLUS上面好几个地方样式没生效,然后我发现有问题的都是用了flex布局。但现在我想问的是webpack打包的时候为什么只生成了一种前缀。
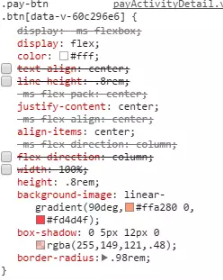
按道理应该生成四种前缀。顺便问下iphone6 PLUS是不是应该用display: -webkit-box,下面是开发者工具里面打包后的截图,因为印象中iphone的机型应该是支持flex布局的,至少支持-webkit-flex

下面是webpack配置插件的地方,webpack用的是1.0版本的

 大话西游666
大话西游666浏览 420回答 1
1回答
-

繁华开满天机
我觉得看一下postcss配置试试这个["iOS >= 7", "Android >= 4.1"]
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript