td内的绝对定位元素超出后 无法取到
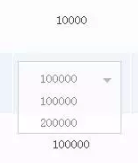
表格td内引用了一个js模拟的input select控件
<td><div class="common_input_box">
<label class="max_screen ">
<div class="selectedJs" ">
<select name=""><option value="">100000</option><option value="">200000</option</select>
<!-- 模拟select -->
<a href="javascript:;" class="selectedJsTitle">请选择<i class="listIcon"></i></a>
<ul class="selectedJsList" style="display: none;">
<li class="paddingNode"><a href="javascript:;">100000</a></li>
<li class="paddingNode"><a href="javascript:;">200000</a></li>
</ul>
</div>
</label>
</td>
当列表超过td时,无法选中,会直接穿透到下方的td上,与z-index无关。
另外,当期超出这个table后,超出部分也能够触发。不知道解决思路在哪里,css问题还是插件js,亦或是table特性。。。。

 繁花如伊
繁花如伊浏览 929回答 1
1回答
-

烙印99
明显css 问题
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript